HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。每个元素都有一个预定义的含义,大多数HTML元素可以拥有属性,同时也可以嵌套(可以包含其他 HTML 元素)。
HTML5是目前HTML的最新版本,也是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。本文千锋重庆HTML5培训班的小编就结合下面的分类图来探讨一下HTML5元素分类。

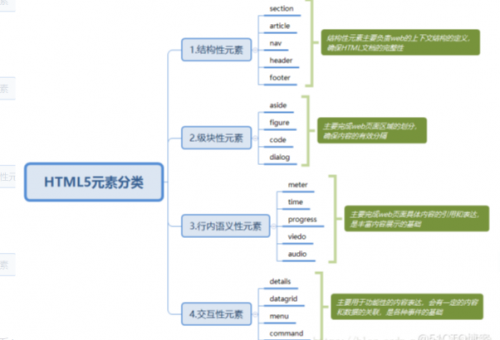
结合上面的HTML5分类图,我们不难看出在HTML5中,元素主要分为4类:结构性元素,块级性元素,行内语义性元素,交互性元素。
1)结构性元素:主要负责web上下文结构的定义
section:在web页面应用中,该元素也可以用于区域的章节描述。
header:页面主题上的头部,header元素往往在一对body元素中。
footer:页面的底部(页脚),通常会标出网站的相关信息。
nav:专门用于菜单导航,链接导航的元素,是navigator的缩写。
article:用于表现一片文章的主体内容,一般为文字集中显示的区域。
2)块级性元素:主要完成web页面区域的划分,确保内容的有效分割
aside:用于表达注记、贴士、侧边栏、摘要、插入的引用等作为补充主体的内容。
figure:对多个元素进行组合并展示的元素,通常与ficaption联合使用。
code:表示一段代码。
dialog:用于表达人与人之间的对话,该元素包含dt和dd这两个组合元素,dt用于表示说话者,而dd用来表示说话内容。
3)行内语义性元素:主要完成web页面具体内容的引用和描述,是丰富内容展示的基础。
meter:表示特定范围内的数值,可用于工资、数量、百分比等。
time:表示时间值。
progress:用来表示进度条,可通过对其max、min、step等属性进行控制,完成对进度的表示和监听。
video:视频元素,用于支持和实现视频文件的直接播放,支持缓冲预载和多种视频媒体格式。
audio:音频元素,用于支持和实现音频文件的直接播放,支持缓冲预载和多种音频媒体格式。
4)交互性元素:功能性的内容表达,会有一定的内容和数据的关联,是各种事件的基础。
details:用来表示一段具体的内容,但是内容默认可能不显示,通过某种手段(如单击)与legend交互才会显示出来。
datagrid:用来控制客户端数据与显示,可以由动态脚本及时更新。
menu:主要用于交互菜单(曾被废弃又被重新启用的元素)。
command:用来处理命令按钮。
HTML元素分类除以上提到的4种之外,在HTML5中还有空元素。没有内容的 HTML元素被称为空元素,空元素是在开始标签中关闭的。<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。常见的空元素有:br hr img input link meta。
我们稍加推理,不难发现html5中的元素分类是按照元素的功能来进行的,对元素的归类和区分便于我们在使用HTML元素的过程中更加方便快捷。
以上就是千锋重庆HTML5培训班的小编给大家分析的HTML5元素分类,如果你也想学习关于web前端技术知识,来千锋重庆HTML5前端培训班参加两周的试听课程吧!
相关文章



了解千锋动态
关注千锋教育服务号

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱